Meraki
Collaboration shared mobility project with 99P Labs, Honda, & CCAD
Role
UX/UI Designer in Advertising & Graphic Design Team
Timeline
January 2021 - May 2021
Softwares
Sketch + Figma + Adobe Illustrator + Adobe Photoshop
💭 Project Mission
“The group of people who want to drive is shrinking. And the group of people who want convenience is growing. In 2019, 99P Labs, backed by Honda and The Ohio State University, approached Columbus College of Art & Design with a specific challenge: to reimagine a shared mobility vehicle that fits the needs of three key customers: millennials, older adults, and rideshare service providers. The outcomes would include research on these demographics and a real-life prototype, called a “buck” in the automotive industry.
And in the spirit of creative collaboration, CCAD students and faculty were ready and willing to take on the task.
The work was done over the course of five semesters (with students logging more than 11,000 hours of design work) through CCAD’s Corporate & Community Partnerships program, which connects with forward-thinking organizations to create collaborative learning partnerships with CCAD’s expert faculty, talented students, and skilled alumni to solve the real-world challenges of today and tomorrow.”
💡 The Takeaways
“The students’ research unveiled valuable insights for 99P, some that their team had never considered before.
The research showed that Millennials are less interested in owning their own vehicle and prefer to use their commute to decompress. Older adults want to maintain their independence when they don’t feel comfortable driving. Even so, the students discovered, there remains an element of fear—presently overlooked by the industry—connected with autonomous vehicles. Their solution? Replace the driver with an attendant who responds to the needs of the passengers through an app, providing riders with an enhanced sense of security and confidence. The soul of the new vehicle concept is trust, control, and dignity.
Additionally, through interviews and observations at the Consumer Electronics Show, students learned that industry leaders were framing their vision of the future with the assumption that all users would connect with their particular brands, rather than choose from a variety of options as they do now in their own mobility decisions.”
🤝🏼 Collaboration
“Design research. Prototype production. Project management. Branding. Virtual reality environments. Polished presentations. And so much more. The CCAD students were asked to take on a variety of tasks and work with peers within their own majors and across program areas to deliver 99P Labs with a prototype with the potential to change transportation—and the world—for the better. And they did just that. Here’s a brief overview of what they accomplished:
Advertising & Graphic Design students established the brand for the prototype, developed a marketing campaign for it, and built a ride-hailing mobile app.
Animation students developed a virtual reality environment for Meraki, allowing users to make simulated adjustments to the prototype, including adding a privacy divider and changing the lighting, air flow, and the vehicle’s color.
Film & Video students produced several documentary films about the project.
Industrial Design students conducted the design research, produced thousands of sketches, material experiments, digital interfaces, and created full-scale concept models (aka “bucks”).”
👋 My roles
I was involved in the Advertising & Graphic Design team in this collaboration project. First half of the project, I contributed into capturing Meraki’s branding. The other half of the project, I was focused on designing the mobile app, attendant screen, interior, and exterior screen of the transportation, Meraki.
Moodboard
I started off by doing competitive research and design research.
App Map
Then, I planned out how Meraki’s features will map out in the mobile app.
Wireframing
Before doing digital designs, I planned out some rough wireframes of the mobile app to study where the UI elements will place on the screen and how they will interact with each other.
UX Visual Design
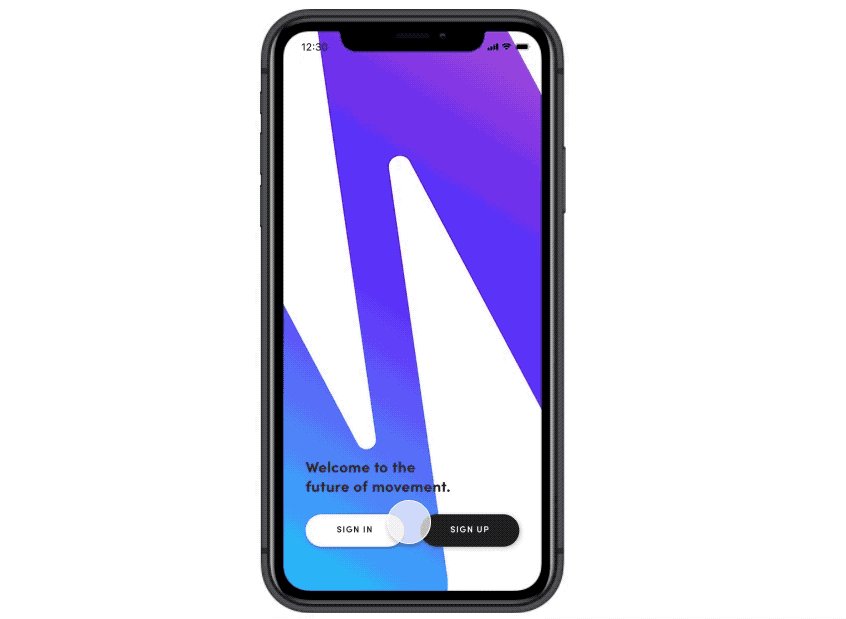
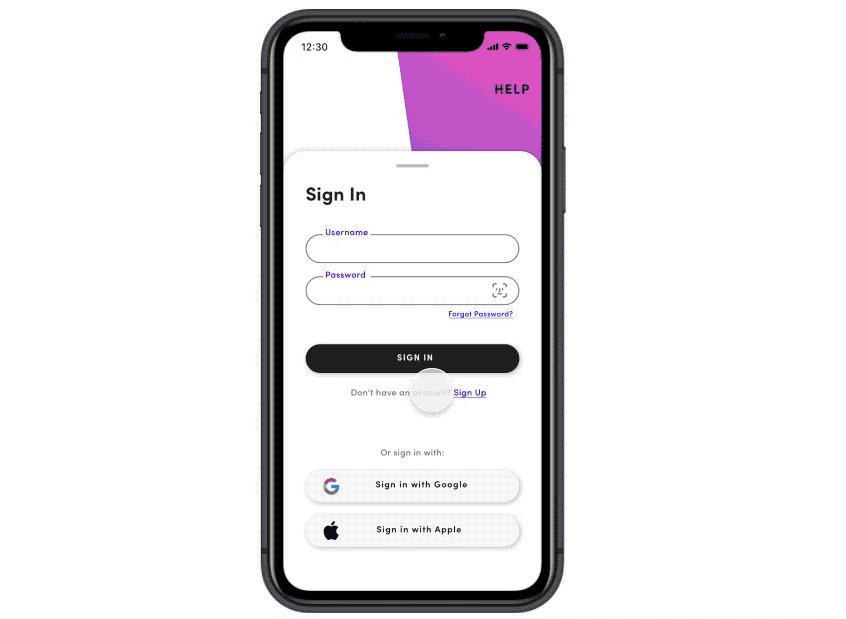
📱 Loading / Log In
Meraki app is the very first impression that the user will interact with. The Meraki logo welcomes the user while the app loads. The user will have a choice to sign in with an existing account or sign up for easier log-in in the future. Also, the user has the ability to log in with their Google or Apple account if they wish to.
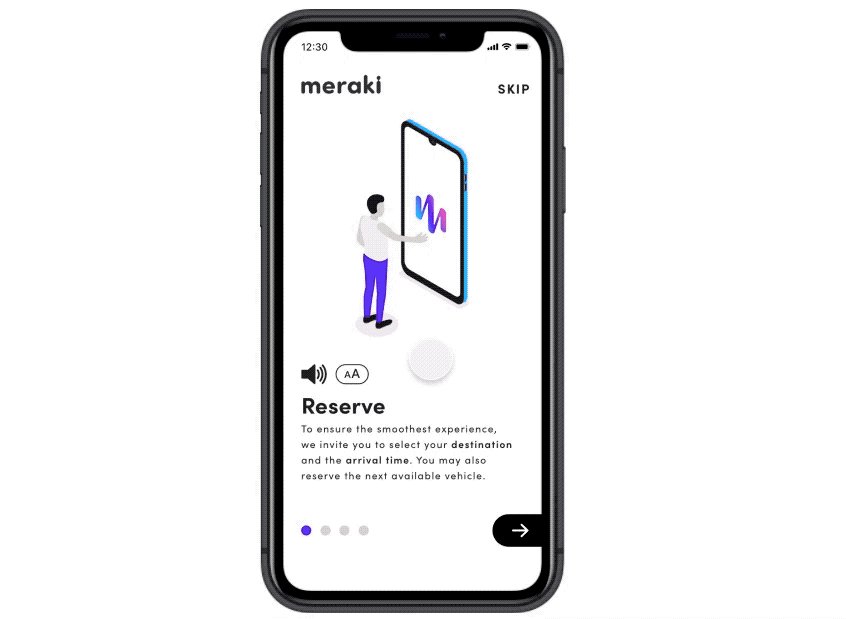
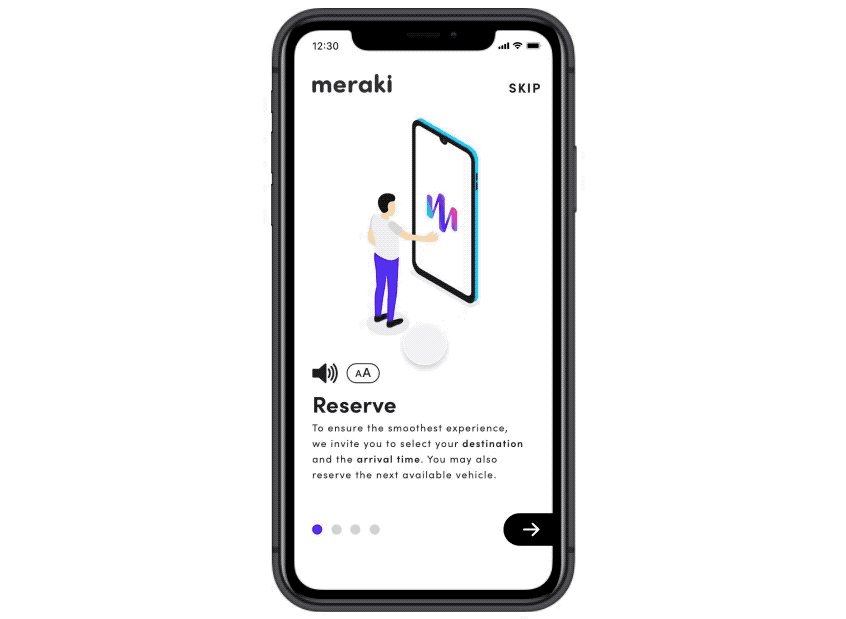
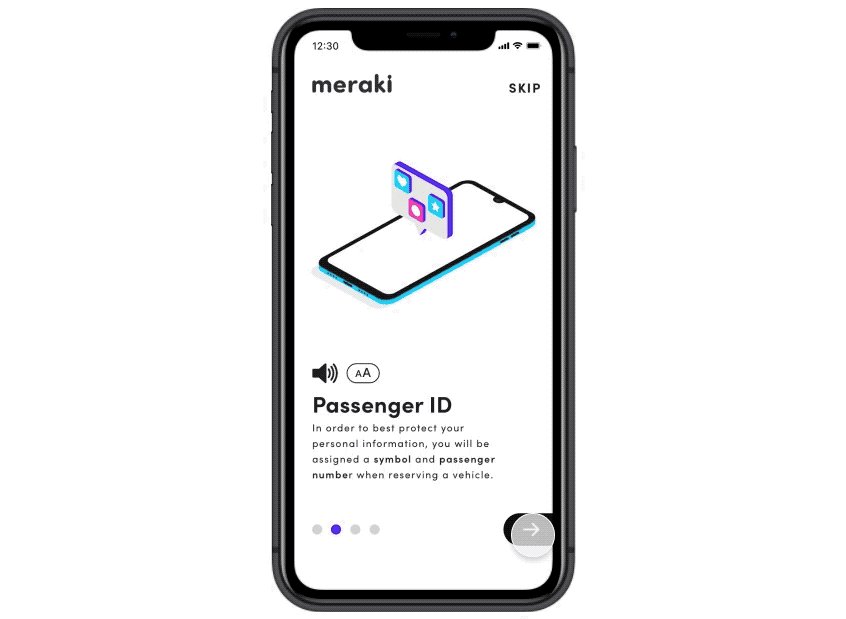
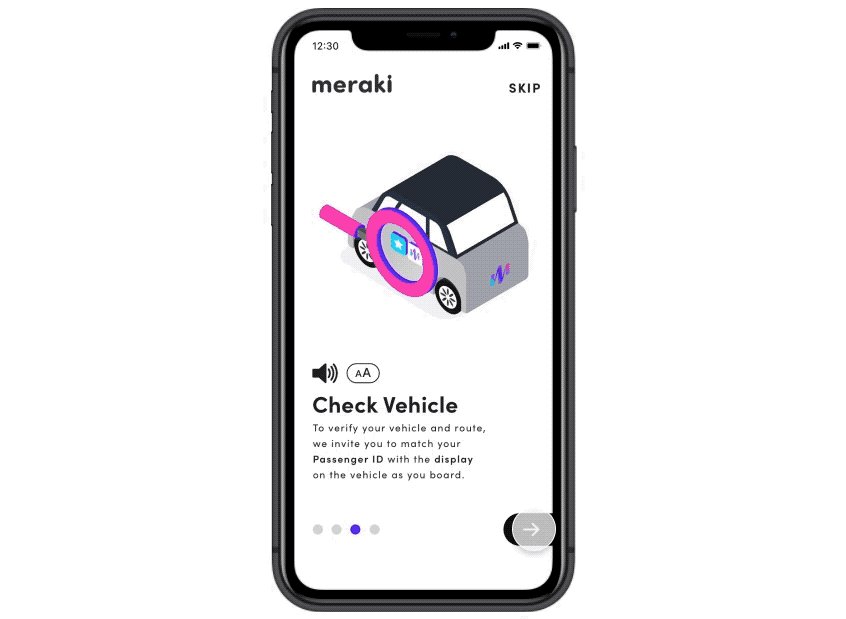
🥇 First Time User - Tutorial
When the user first interacts with the app, there will be tutorial screens to explain how Merki works. We need to make our users feel in control of their mobility in order for them to rely on Meraki for routine transportation. With time-sensitive trips, such as medical appointments the arrival time is far more important than the departure time.
For users who have accessibility difficulty reading small texts, the Meraki tutorial gives you a button where you can enable voice-over or change the text sizes.
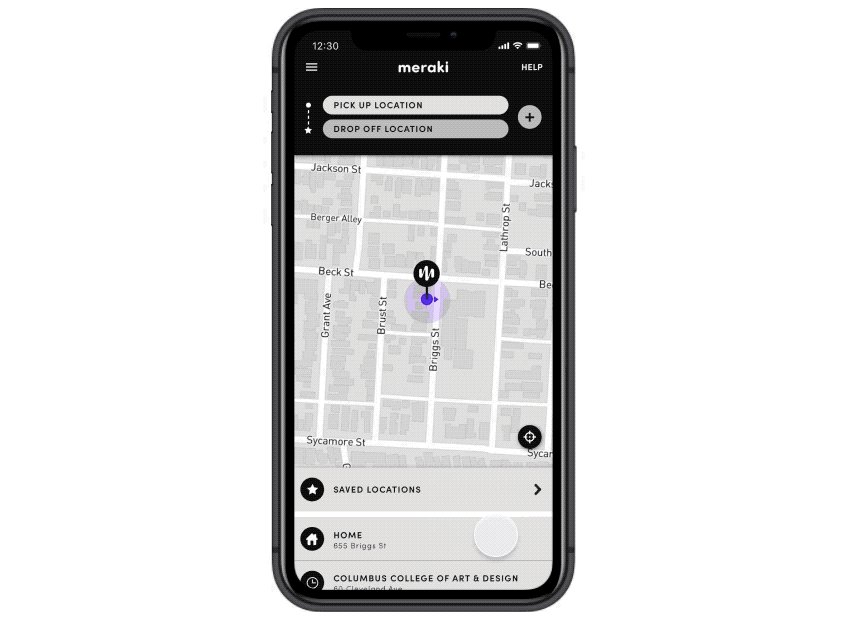
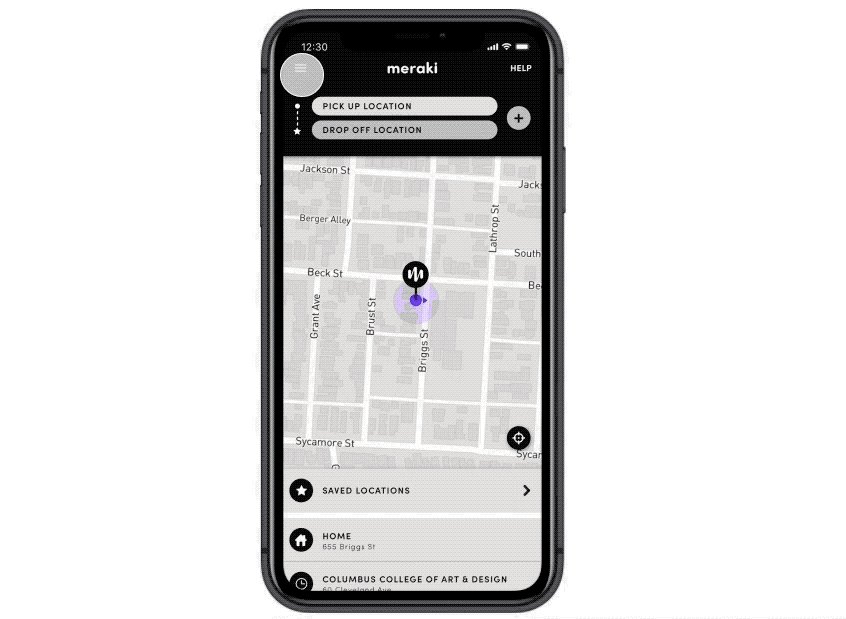
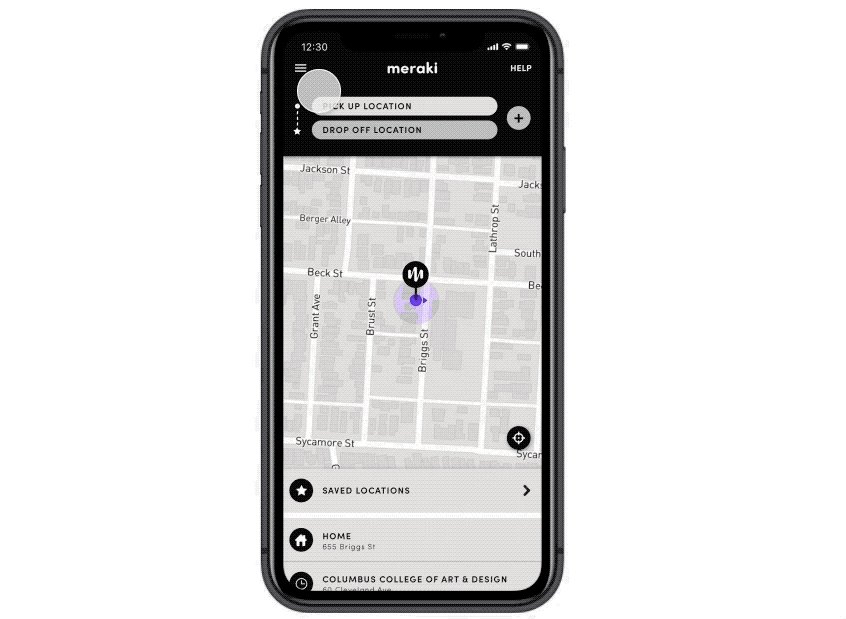
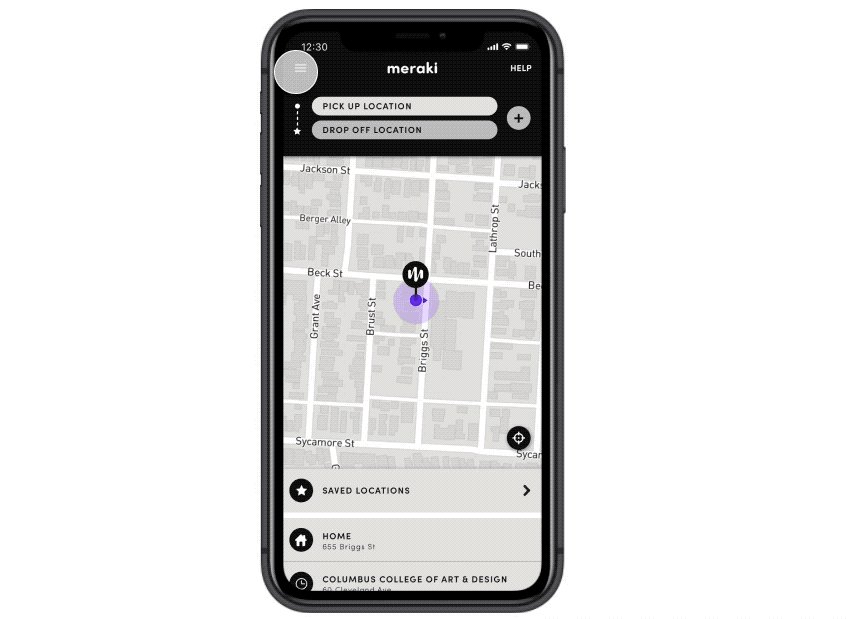
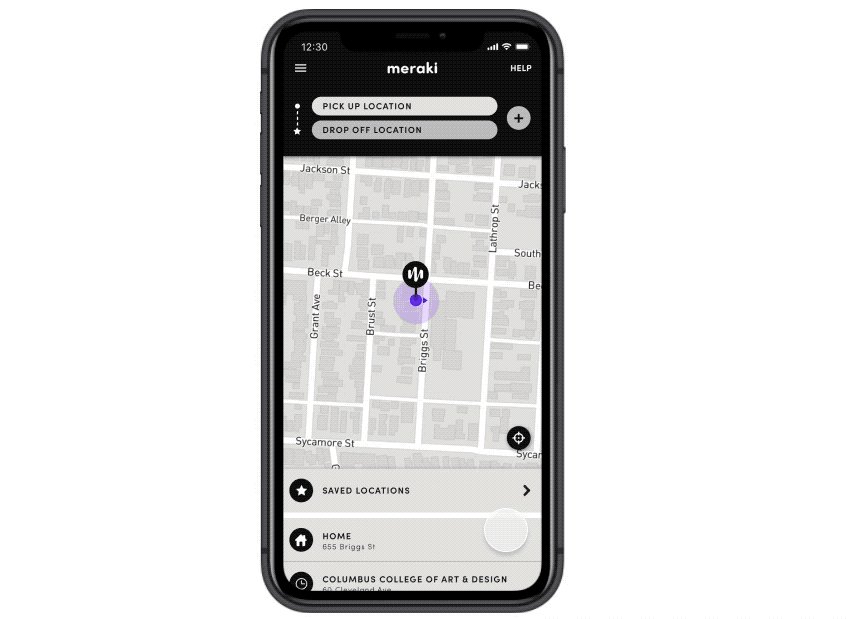
🤙 Call a Meraki
The user is able to call a Meraki by inputting their pick-up location and drop-off location. Meraki lets the user schedule a destination arrival time or schedule the next available Meraki.
👍 Reserve Success!
When the user successfully reserves a Meraki, their route information, passenger ID, and arrival time will always be indicated on the app. The user can also expand to find more details on their reservation details. The feature of requesting assistance getting on the vehicle can also be found with the details.
Request Assistance: Through research, we found that many people have been found less comfortable calling out loud to the attendant over for help. So once again, to deliver the feeling of dignity to our users, Meraki lets them message the attendant for assistance while they are on the ride as well. They have the availability to call the attendant, send a message to the attendant, request assistance getting off at their destination, and request an emergency stop, all within the app.
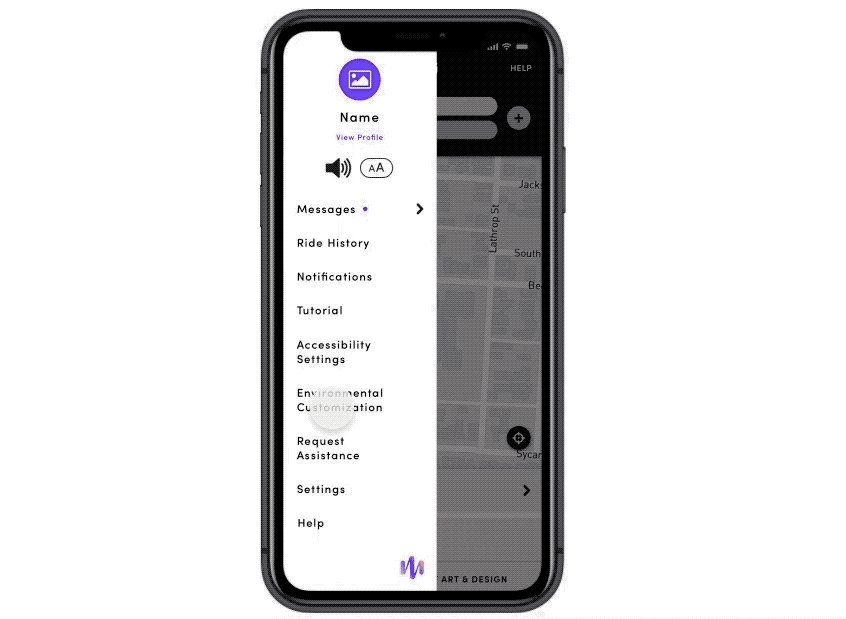
📳 Environmental Customization / Assistance Preferences
The user can discover the app a little more by different preferences and customization.
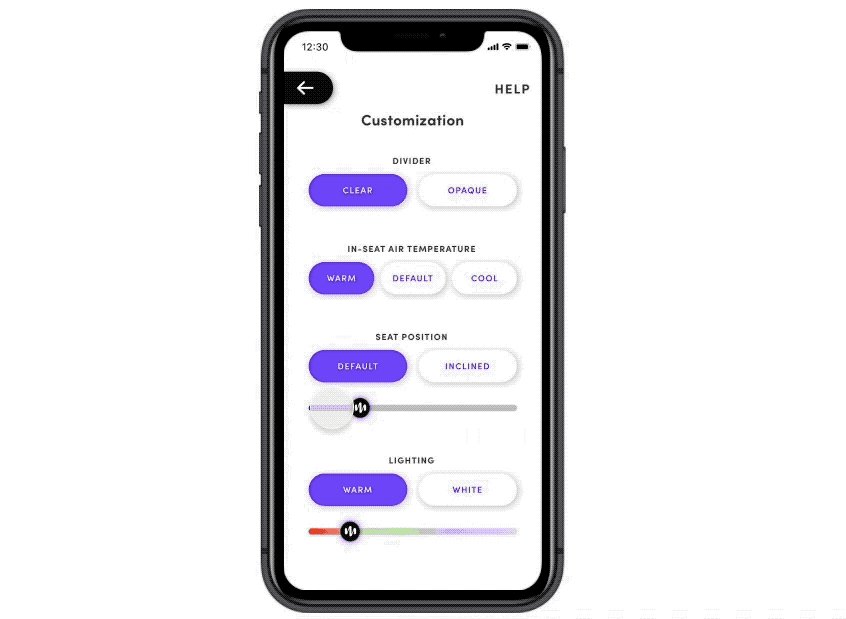
Environmental Customization: Once the user is on the vehicle, their seat will be saved; however, they set your rider preferences such as lighting, temperature, or seat settings. However, if the user would like to change it during their ride, they can go into the environmental customization and change it however they wish to again! We provided this for users with a preference to interact with their technology or users with difficulty reaching the controls provided on-board.
Assistance Preferences: If the user needs any assistance or has any ambulatory restrictions, they can save the assistance preferences that will instantly let the attendant know.
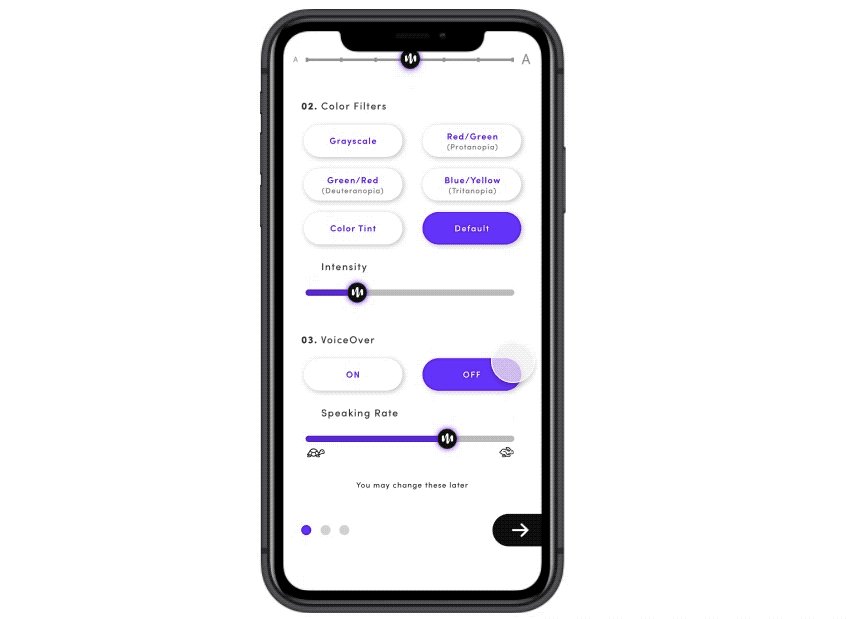
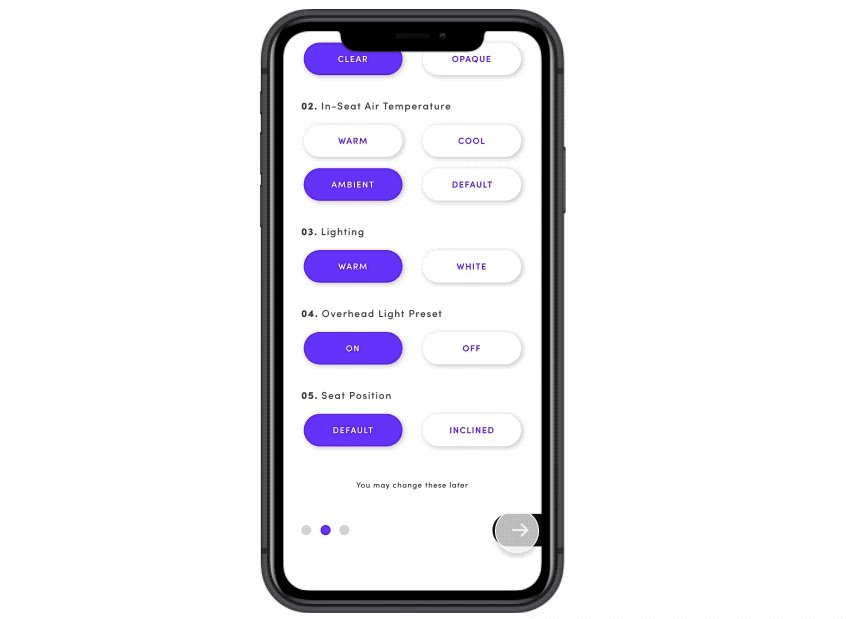
📳 Rider & Accessibility Preferences
Accessibility Preferences: To ensure the process of accessing our app provided users a sense of dignity, we included some options to aid in common difficulties our users face when utilizing many apps. If the user would like to change text sizes, add voice, or change the color filters of the app, there is an accessibility setting for them to change at any time, depending on their likings.
Rider Preferences: To help the user feel expected on board, we wanted to set how their seat would be pre-prepared when they board. They can save their rider preferences settings such as divider settings, in-seat air temperature, lighting, overhead light preset settings, or seat position. They also may change these at any time, and however they want it.
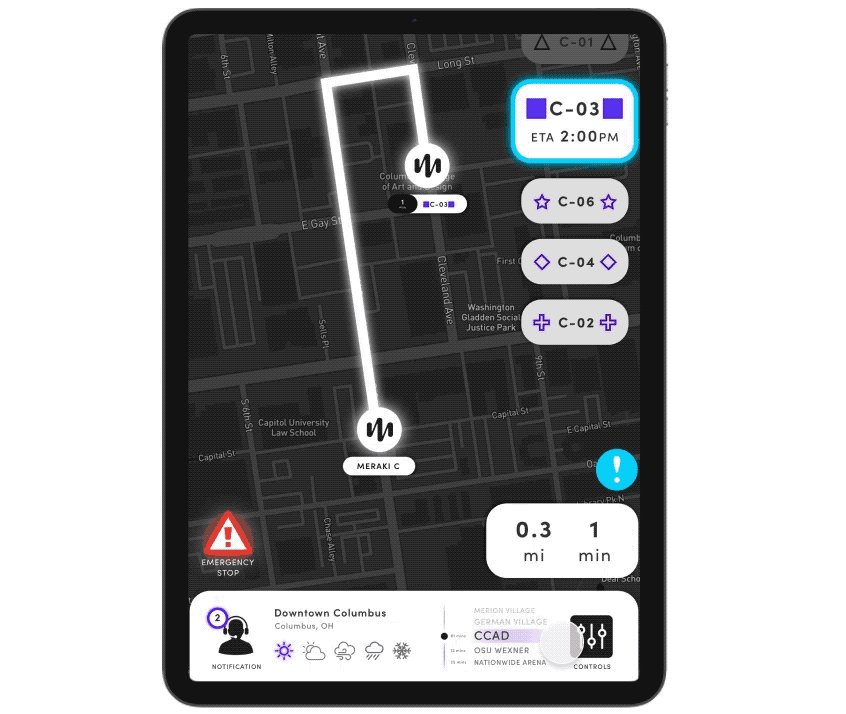
🙋 Attendant Screen
The attendant screen shows each route of riders, how fast the Meraki is going, and the estimated arrival time. They also can pull an emergency stop if necessary. A delightful feature was submitting a Waze notification such as constructions, traffic, road closure, or accidents within these screens.
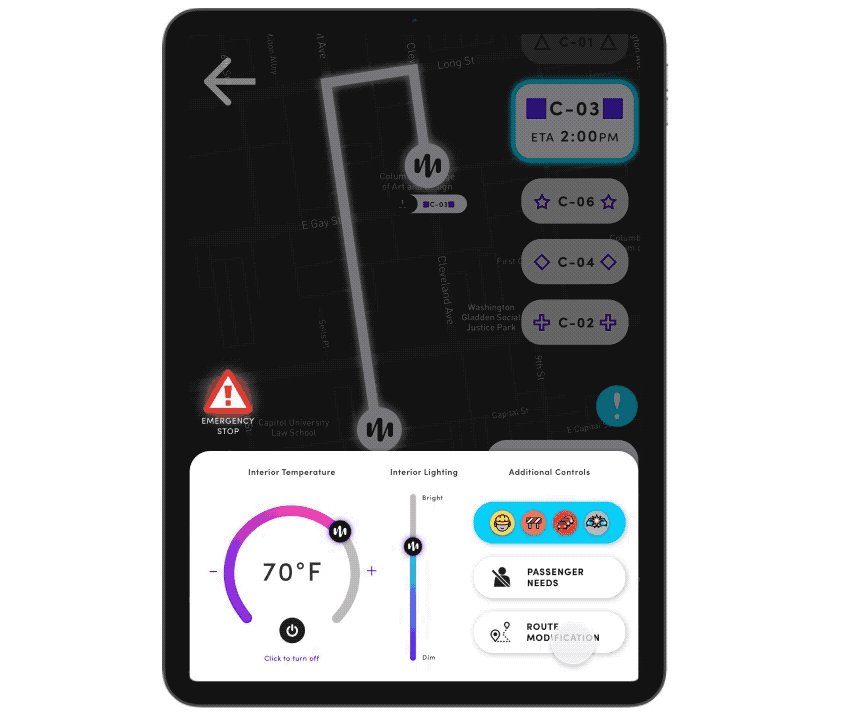
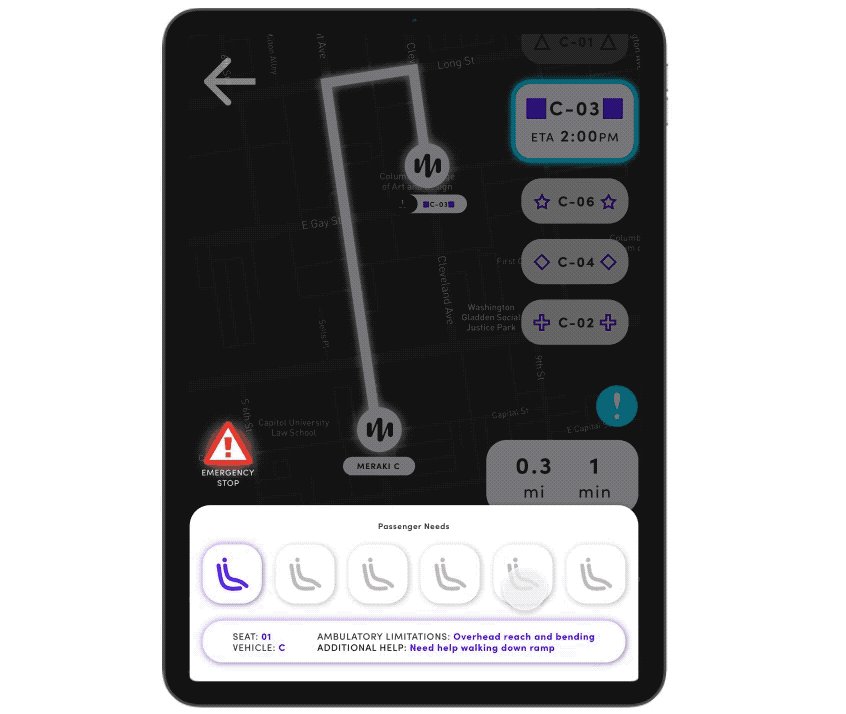
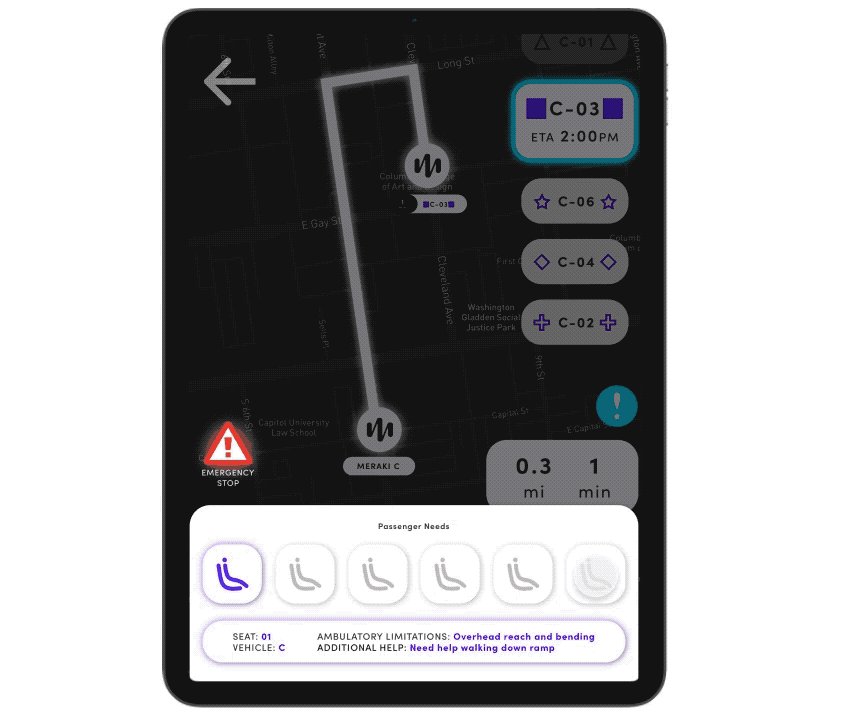
🙋 Attendant Control / Passenger Notifications & Needs
Controls/Setting: The attendant can control the interior temperature of Meraki and change the interior lighting from bright to dim lights. They are also able to modify any routes if needed.
Passenger Needs: What will the attendant see when a passenger fills in any assistance preferences? Once the attendant clicks “Passenger Needs” from the menu, the seats in the vehicle will pop up, and the attendant can click through the ones that have any needs.
Passenger Notifications: What will the attendant see when a passenger sends a message to them? A notification will pop up on the attendant screen when a passenger sends a message to the attendant via the Meraki app. The attendant can look at all the seats in the vehicle and read the message the passenger has sent.
🚘 Exterior / Interior Screens
To help our users develop a sense of trust with Meraki, we wanted to ensure the first thing the user saw approaching the door was their identification (passenger ID) and an introduction to your attendant (name).
When the user steps inside Meraki, they can see the date, the weather report to give them a heads up on what it is like outside. Instead of announcing to the other passengers the users’ names to get off at their destination, their passenger ID will be shown instead if they are getting off soon. The orders of passengers getting off will be shown in shapes (passenger ID) to ensure the users’ privacy.
Exterior
Interior